justify-content
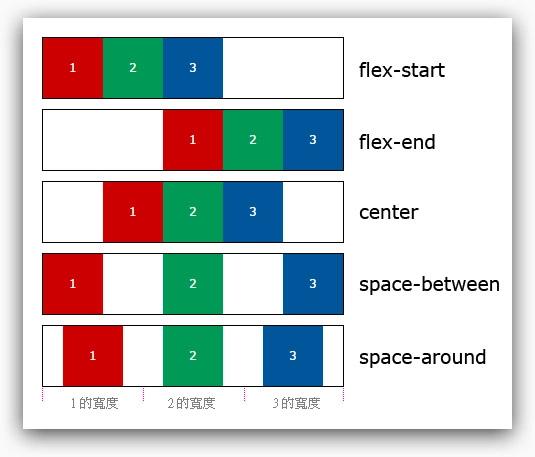
justify-content决定了内容元素与整个Flexbox的“水平对齐”位置,回想一下最上面讲的Flexbox盒子模型,具有main start与main end左右两个端点,justify-content就是按照这个方式做设定,而其中的设定值总共有下列五个。
flex-start:预设值,对齐最左边的main start
flex-end:对齐最左边的main end
center:水平居中
space-between:平均分配内容元素,左右元素将会与main start和main end贴齐
space-around:平均分配内容元素,间距也是平均分配

align-items
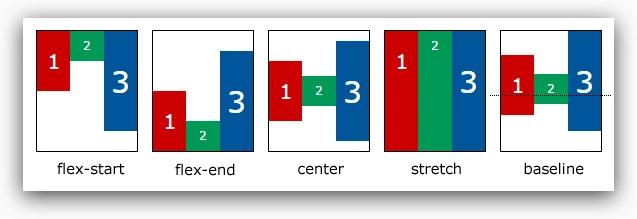
align-items刚好和justify-content相反,align-items决定了内容元素与整个Flexbox的“垂直对齐”位置,再回想一下最上面讲的Flexbox盒子模型,具有cross start与cross end左右两个端点,align-items与align-self就是按照这个方式做设定,设定值总共有下列五个。
flex-start:对齐最上面的cross start
flex-end:对齐最下面的cross end
center:垂直居中
stretch:预设值,将内容元素全部撑开至Flexbox的高度
baseline:以所有内容元素的基线作为对齐标准



发表评论